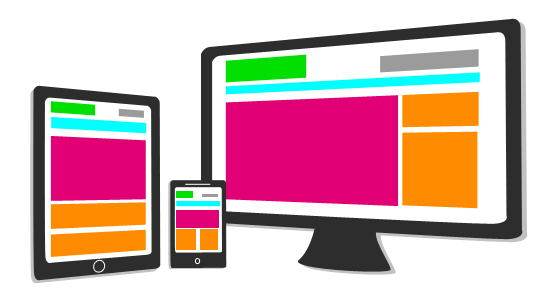
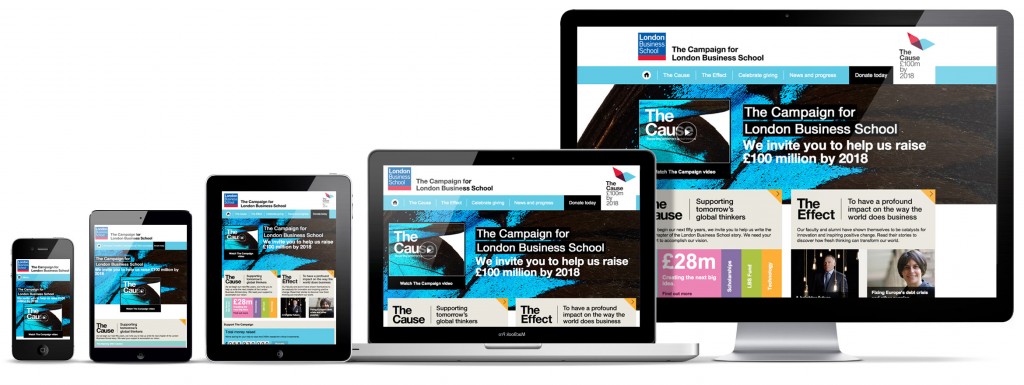
Responsive web sitesi, ekran boyutlarına bağlı olarak web sitelerinin görünümü özelleştiren temalardır. Cep telefonları, tabletler gibi ekran boyutları küçük olan cihazlardan mobil uyumlu temaya sahip olan bir siteye girildiğinde, masaüstü bilgisayardaki görüntüden farklı bir görüntü ile karşılaşılır.
İçerik aynı kalır ancak girilen sitenin görüntüsü kullanılan cihazın ekran boyutlarına göre otomatik olarak şekillenir. Menüler “açılır – kapanır” menülere dönüşebilir, resimler küçülebilir, sidebarlar (yan sütunlar) alt kısma geçebilir ya da hiç görünmeyebilir ve bunlar gibi daha birçok değişiklik gerçekleşebilir.

Responsive tema kullanımı, görünümü ve web siteniz üzerinde dolaşan ziyaretçilerin web siteniz hakkında hoşnut kalabilmesini ve telefon, tablet gibi cihazlarda daha rahat görüntülenmesini sağlayacaktır.
Web siteniz üzerinde responsive tema kullanmak için temanızı yeniden tasarlatmanıza gerek yoktur. Responsive temanızı barındıran bir subdomain üzerinde işlemlerinizi yapılandırabilir, sitenize mobil cihaz üzerinden bağlanan kullanıcılar, ilgili subdomaine yönlendirilebilir. Bu işlemi sağlayabilmeniz için yönlendirme scriptleri ile mobil bir responsive site tasarlatabilirsiniz. WordPress gibi açık modüller üzerinde yer alan eklentiler de web sitenizi, mobil uyumlu hale getirecektir. Bu modüller arasında en çok bilinen eklenti WpTouch eklentisidir.
Google yetkilileri web sitesi üzerinde SEO hizmetinden yararlanan kişilerin site içeriklerini responsive olarak yapılandırması durumunda ek olarak avantaj kazandıklarını ve web siteleri üzerinde responsive olarak tema belirlemeleri dahilinde google üzerinden arama motorundan arama gerçekleştiğinde üst sıralamalarda yer alan sitelerin daha çok mobil uyumlu temaya sahip olan sitelere göre tercih yapılacağı bildirilmiştir.